Error Breadcrumb – Breadcrumb adalah elemen penting dalam website atau blog yang berfungsi untuk menunjukkan letak spesifik sebuah halaman pada website. Panjangnya breadcrumbs sangat tergantung dari struktur konten pada sebuah blog atau website. Jika Anda membuat struktur blog atau website dengan ringkas maka struktur Breadcrumb juga akan ringkas, Begitu juga ketika Anda membuat struktur yang panjang maka struktur Breadcrumb juga akan panjang.
Breadcrumbs kita anggap sebagai alamat menuju blog atau website kita, semakin pendek alamat blog atau website maka akan semakin cepat orang akan menemukan blog kita. jadi Breadcrumb itu sangat penting untuk struktur blog atau website kita ini.
Memperbaiki Error Breadcrumb Pada Google Search Console khusus Blogger atau Blogspot
Apakah kalian mengalami Error Breadcrumb akhir akhir ini?. masalah Error Breadcrumb sempat booming di kalangan para blogging. Error Breadcrumb muncul ketika update algorita google besar besaran kemaren dengan ditandai error peringatan pada Google Search Console dan kita di kirim email Error Breadcrumb Tersebut. Error Breadcrumb sangat berdampak besar pasa Search Engine Google yang bisa membuat Blog kita Deindek Google Search, jadi mari kita perbaiki Error Breadcrumb ini Khususnya untuk pengguna Blogger atau Blogspot.
Ikuti Langkah-langkah memperbaiki dan mengatasi error Breadcrumb sebagai berikut.
#Setting kode pada edit HTML tema
1. Langkah pertama jangan lupa masuk ke Blogger, lalu login.
2. Setelah masuk ke Dashboard Blogger maka kita pilih pada bagian TEMA atau Template lalu klik Edit HTML maka akan muncul jendela skrip.
3. Lalu, Arahkan kursor di dalam kotak skrip HTML tersebut, lalu tekan CTRL + F. sampai muncul kolom kotak pencarian. lalu cari <b:includable id=’breadcrumb’ var=’posts’>
4. Letakkan kode dibawah ini tepat dibawah <b:includable id=’breadcrumb’ var=’posts’>
<b:loop values=’data:posts’ var=’post’>
<div class=’breadcrumbs’ itemscope=’itemscope’ itemtype=’https://schema.org/BreadcrumbList’>
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<a expr:href=’data:blog.homepageUrl’ itemprop=’item’ title=’Home’>
<meta content=’1′ itemprop=’position’/>
<span itemprop=’name’><b:switch var=’data:blog.locale’><b:case value=’id’/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond=’data:post.labels’>
<b:loop index=’nomor’ values=’data:post.labels’ var=’label’> &nbsp;›&nbsp;
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<meta expr:content=’data:nomor+2′ itemprop=’position’/>
<a expr:href=’data:label.url + "?&max-results=8"’ expr:title=’data:label.name’ itemprop=’item’ rel=’nofollow’>
<span itemprop=’name’><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop=’name’><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond=’data:view.isPage’/>
<div class=’breadcrumbs’ itemscope=’itemscope’ itemtype=’https://schema.org/BreadcrumbList’>
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<a expr:href=’data:blog.homepageUrl’ itemprop=’item’ title=’Home’>
<meta content=’1′ itemprop=’position’/>
<span itemprop=’name’><b:switch var=’data:blog.locale’><b:case value=’id’/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<meta expr:content=’data:num+2′ itemprop=’position’/>
<a expr:href=’data:blog.url’ expr:title=’data:post.url’ itemprop=’item’>
<span itemprop=’name’><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
5. Silahkan anda Save atau simpan tema dan setting di blog sudah selesai
#Memvalidasi pada Google Search Console
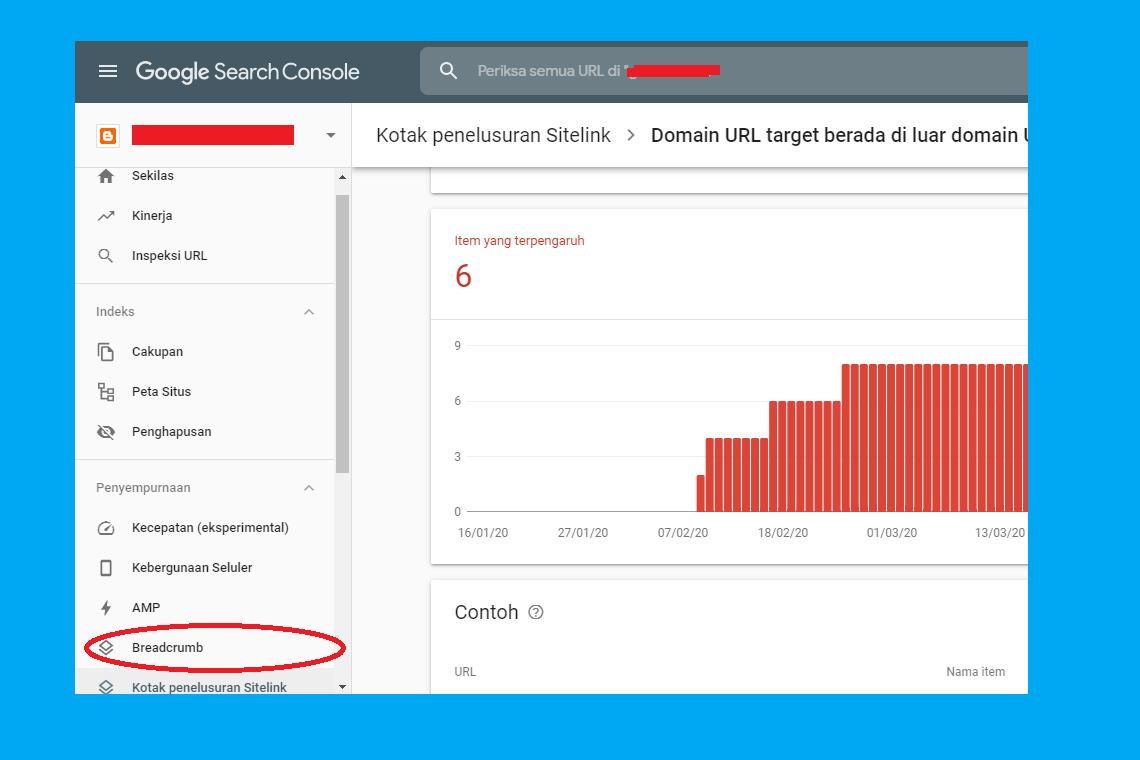
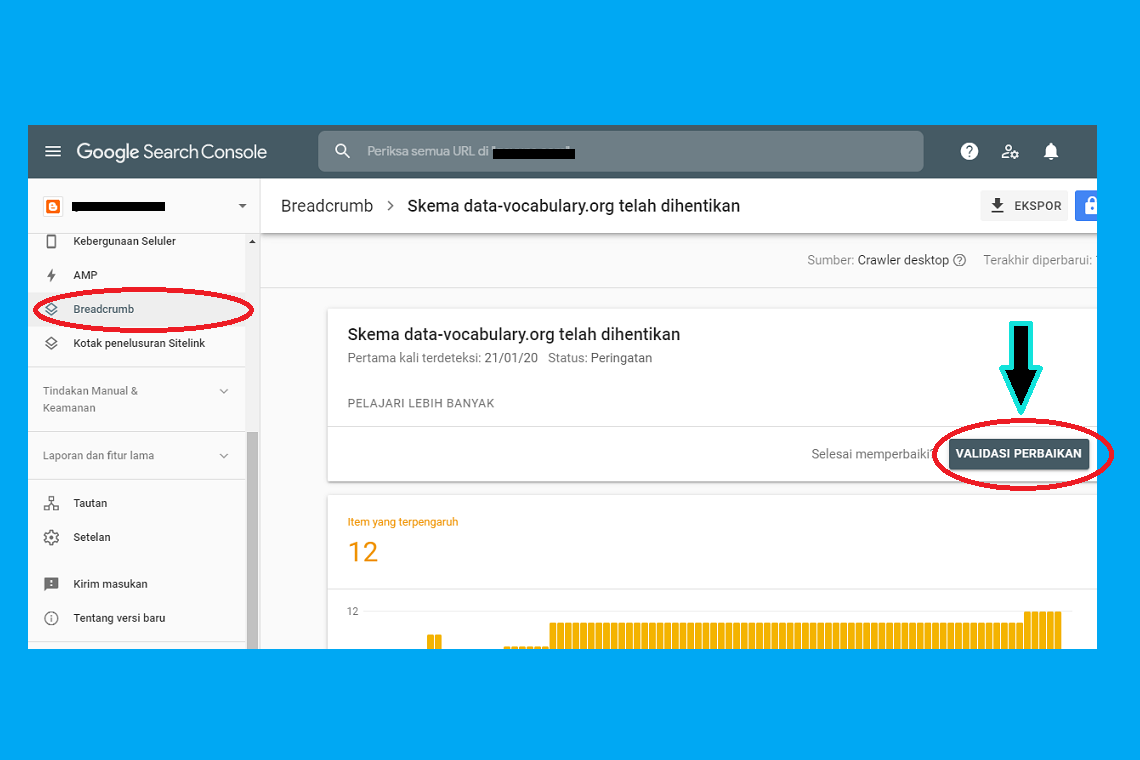
Langkah kita selanjutnya yaitu memvalidasi perbaikan error breadcrumb kita pada Google search console agar google segera memvalidasi perbaikan yang kita lakukan silahkan masuk ke Google Search Console lalu pilih pada bagian Breadcrumb.

lalu pada bagian Detail pilih peringatan breadcrumb nya, langkah terakhir klik validasi perbaikan dan selesai.

Itulah bagaimana cara memperbaiki Error Breadcrumb Khusus Blogger. peringatan errortidak bisa langsung hilang melainkan menunggu proses dari google, juka setting anda benar makan validasi akan sukses begitupun sebaliknya. semoga tutorial ini bermanfaat, terimakasih sudah berkunjung.
